Un modulo che permette di mostrare immagini e del testo dalle categorie i articoli in Elxis 4
La nuova versione di EI Dynamic Slider News1 PRO, un tab slider che permette di pubblicare in una posizizone modulo del nuovo Elxis 4, una breve introduzione dalla descrizione delle categorie o articoli contenuti con relative.
Il modulo, sviluppato in PHP 5 object Oriented, CSS/XHTML è validato CSS3,e in parte amministrativa offre molte opzioni per configurare velocemente il modulo.
La nuova versione è molto facile da usare e veloce da configurare direttamente in parte amministrativa. Avete la possibilità di scegliere uno stile tra i dieci già predefiniti in differenti colori.
Il pacchetto, con due esempi per poter customizzare il modulo come più desiderate, è fonrinto con i file originali grafici in PNG, semplici da modificare nei loro colori, gradienti e trasparenze.
In lato amministrativo, grazie ai numerosi parametri che il modulo vi mette a disposizione, potete gestire tutto quello che volete visualizzare in maniera semplice e veloce
Vedi: Esempio 1 - Esempio 2 - Esempio 3 - Esempio 4 - Esempio 5
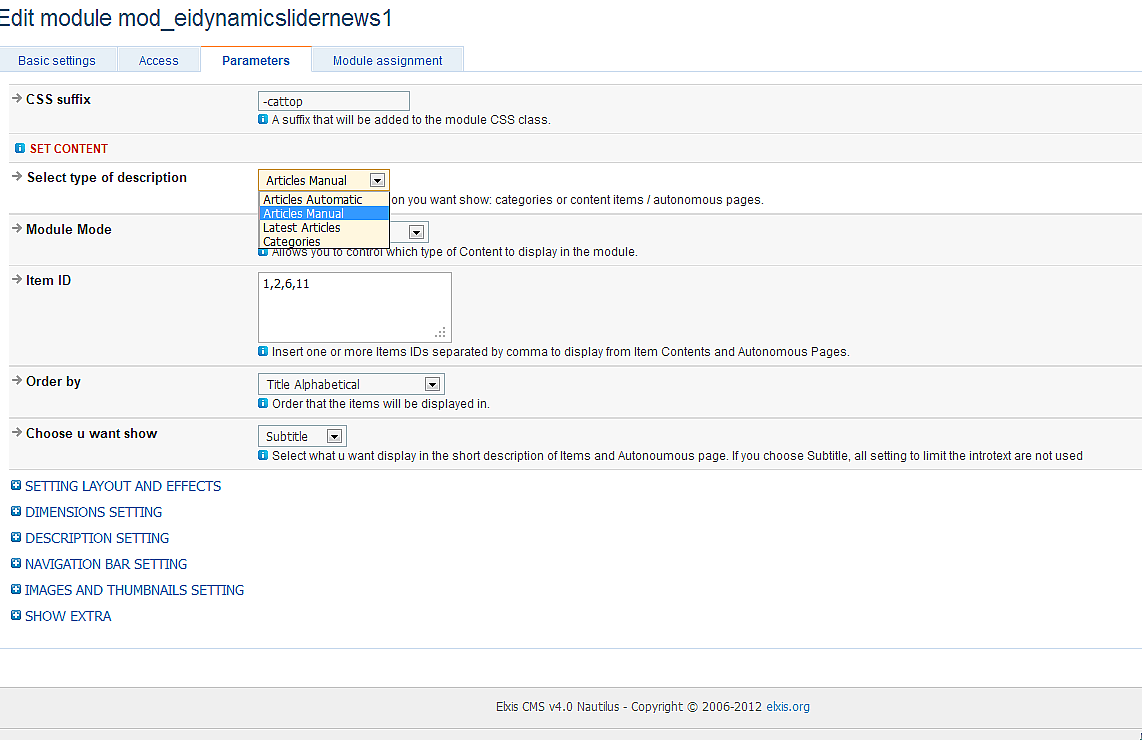
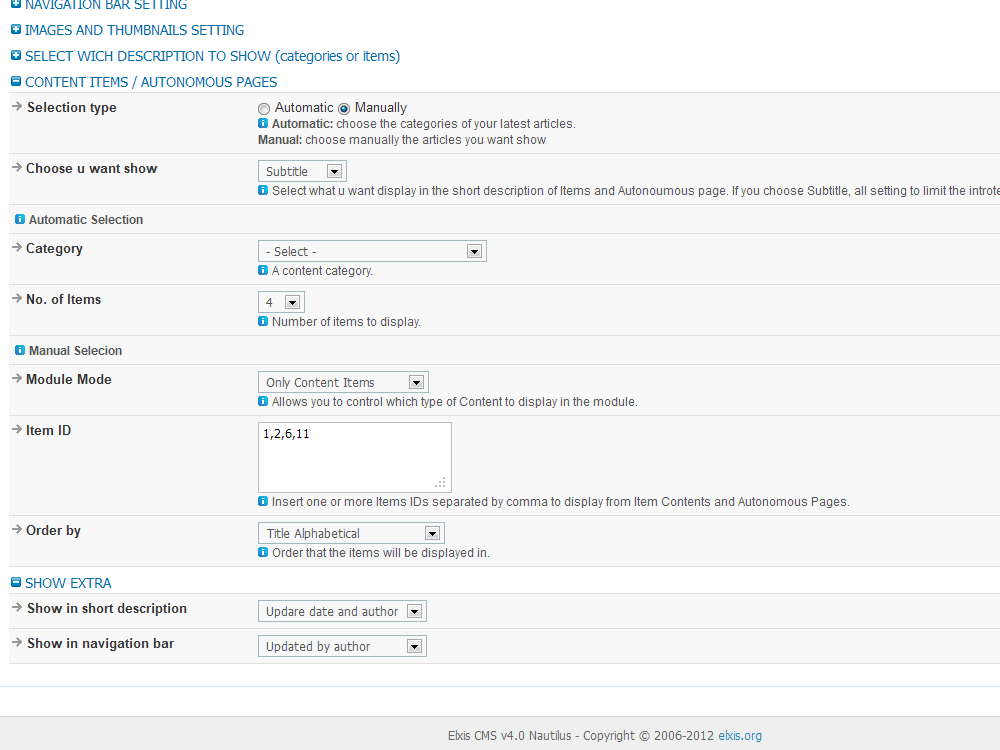
Back end

Tipo modulo e layout
- Tipo di modulo: con immagini o solo testo,
- Scelta stile dai nove + uno standard nei colori base (rosso, azzurro, blu, nero, verde, viole, rosa, giallo, arancio e standard) + 2 layouts di esempio (example1 and example2)
- Semplice CSS da personalizzare facilmente.
- Validazione CSS/XHTML, CSS3.
- Mobile autocheck (New in vers. 2.6) Su mobile il modulo non sarà visualizzato.
- Compatibile CSS/JScript minifier (New in vers. 2.6)
- LTR - RTL
- Lingue lato amministrativo: italiano, inglese.
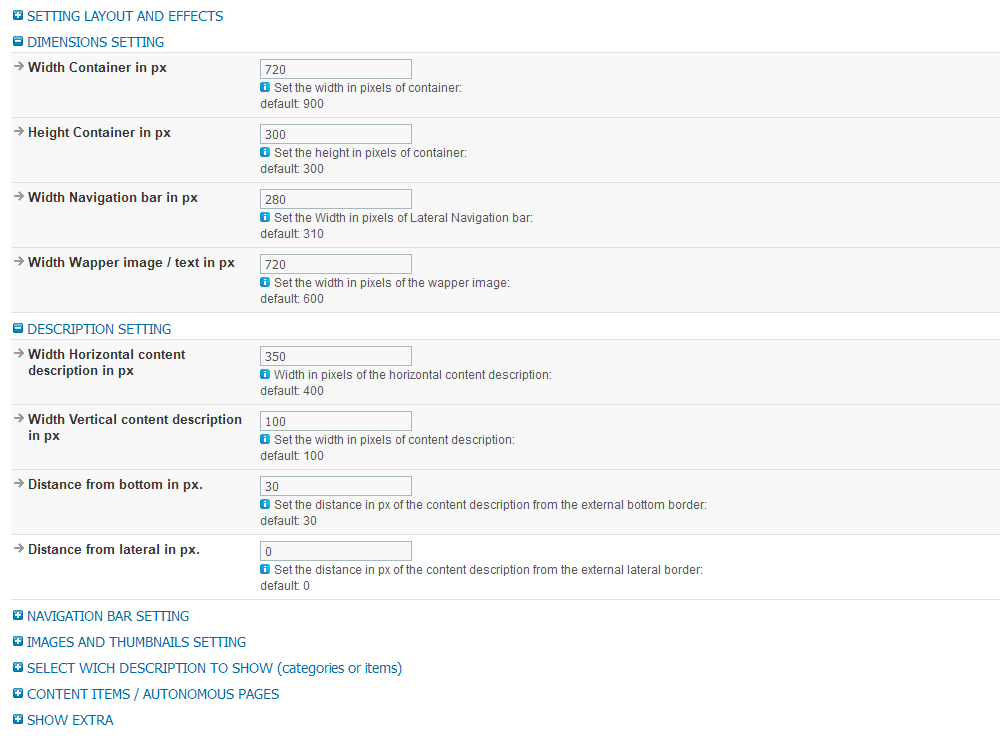
Settaggi dimensioni
- Dimensioni modulo.
- Dimensioni barra laterale di navigazione.
- Dimensione contenitore immagine / testo.
- Dimensione thumbnail in barra laterale.
- Dimensione contentenitore testo e distanza dal bordo laterale
Settaggi effetti
- Più di venti effetti jQuery.
- Settaggio tempo durata effetto.
- Settaggio tempo durata slider.
Disposizione contenuti
- Disposizione barra di navigazione: a destra, a sinistra, nessuna barra.
- Disposizione descrizione corta: in orizzontale o in verticale.
Scelta contenuti da pubblicare
- Contenuti visualizzare: Sezioni / Categorie / Articoli contenuti / Pagine autonome.
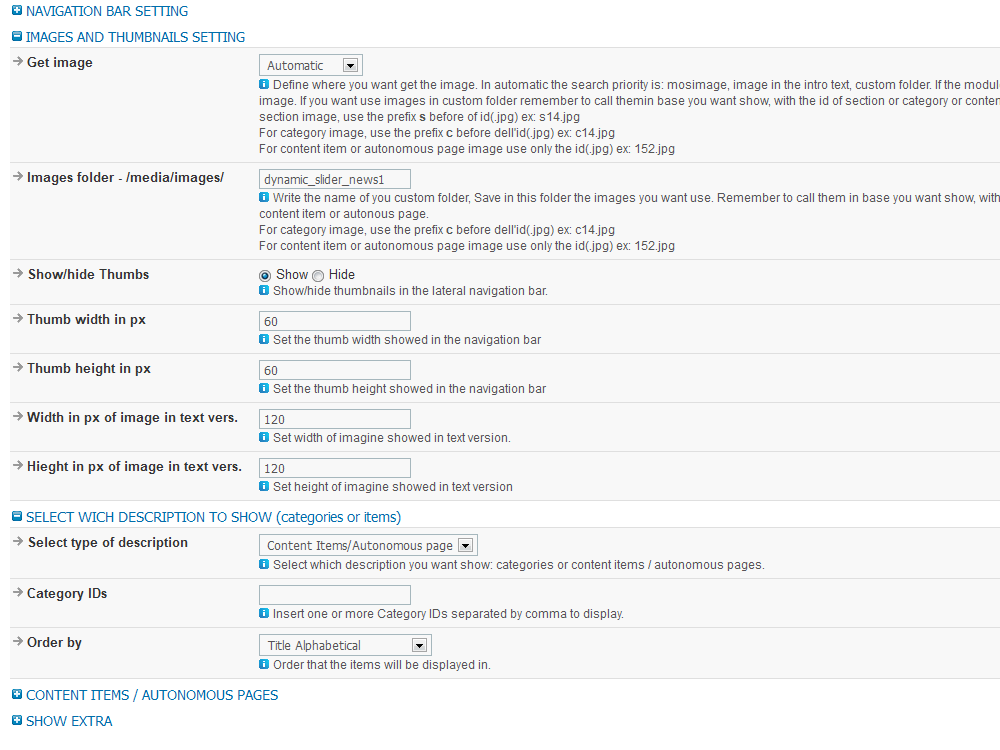
- Scelta pubblicazione descrizioni Sezioni / categorie tramite loro ID.
- Scelta categorie Articoli contenuti da visualizzare.
- Scelta manuale degli Articoli contenuti o pagine autonome tramite loro ID.
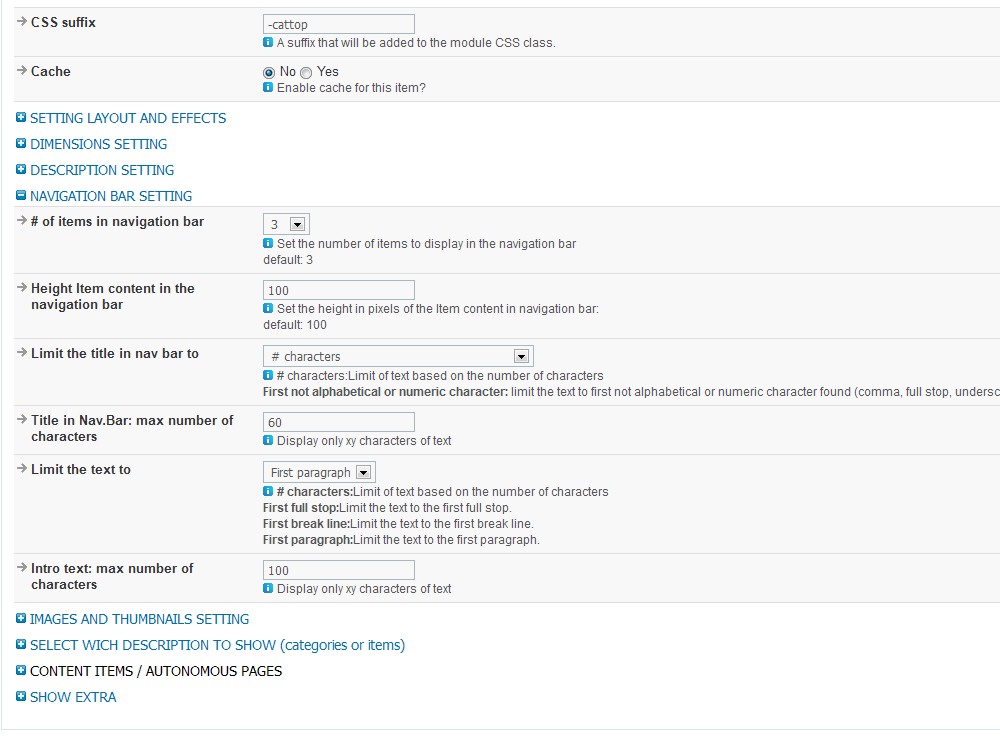
- Numero di voci in primo piano nella barra di navigazione.
- Numero massimo di voci da pubblicare nel modulo.
- Opzione visualizzazione tutto il testo introduttivo (New in vers. 2.6).
Gestione Immagini
- Cartella personalizzata immagini da abbinare alle sezioni / categorie / articoli e pagine autonome.
- Scelta automatica immagine da visulaizzare da: mosimage / Immagini abbinate alle sezioni o categorie, immagine inserita nel testo, immagine da crtella personalizzata
- Scelta manuale immagine: mosimage / Immagini abbinate alle sezioni o categorie, immagine inserita nel testo, immagine da crtella personalizzata,
- Dimensione immagine miniatura (thumbnail) in barra di navigazione.
Lunghezza testi
- Limite titolo barra di navigazione al primo carattere non alfanumerico
- Limita titolo barra di navigazione in numero di caratteri
- Limita la descrizione fino al primo punto,
- Limita la descrizione al primo primo ritorno a capo (Shift+enter)
- Visualizza il primo paragrafo della descrizione (fino a Enter)
- Limita la descrizione in numero di caratteri
Opzioni Varie
- Ordinamento contenuti
- Mostra nascondi thumbnail barra di navigazione, leggi tutto, autore, data
Manuale allegato
- Italiano e inglese in 8 pagine.
- Spiegazione dettagliata di ogni singolo parametro di configurazione del modulo
- Come creare i layout personalizzati
- Come abbinare le immagini grandi alle sezioni / categorie / contenuti
Il modulo è compatibile con Firefox, Opera, Safari, Google Chrome, IE6, IE7 e IE8.
Licenza commerciale for life.

Mod. pos. user5
This is a custom module serving only demo purposes. In Elxis you can create custom user modules, having any content you wish, and display them in any template position or even automatically between the category's articles.
read all at http://www.elxisitalia.com
 English
English Italiano
Italiano