Template per Elxis 4 Nautilus, con larghezza layout fissa, ideale per blogs, ideal for blogs
Template per Elxis Nautilus con larghezza fissa 980px, realizzato in CSS3 approvato HTML5. Facile da configurare e da personalizzare grazie alle poche classi css utilizzate.
Cambiare colori, cateyyeri e il suo layout e molto facile e veloca da fare.
Caratteristiche
- APC e multisito compatibile,
- Testatp su i maggiori browser CSS3 compreso IE7-8-9,
- LTR & RTL,
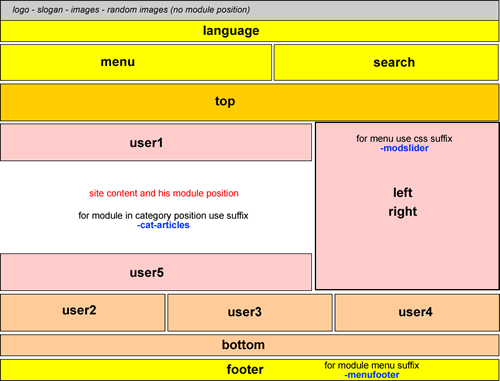
- 11 posizioni moduli,
- larghezza standard 980px,
- drop-down top menu (superfish),
- accordion menu laterale (jQuery compatibile),
- nasconde in automatico la colonna destra,
- nasconde in automatico le posizioni modulo rpesenti nel template,
- possibilità di nascondere la colonna di destra in frontpage,
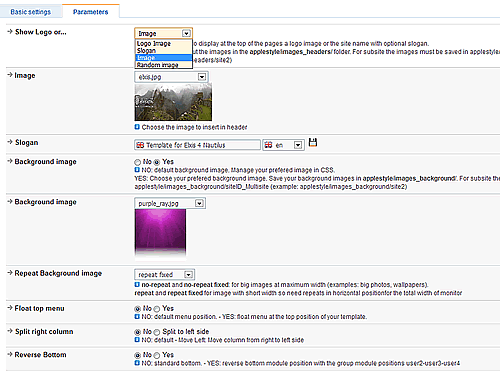
- Aggiungere il Logo immagine personalizzato,
- Aggiungere slogan in multilingua,
- Cambiare la posizione del Top Menu,
- Spostare la colonna destra a sinistra,
- Riversare il blocco deelle posizioni modulo user2, user3 and user4 con la posizione modulo bottom,
- Gestire una immagine fissa o una serie di immagini randome nella testata del template,
- Scegliere e gestire il tuo sfondo preferito,
- e altre utili ozioni per cambiare il layout al vostro sito in qualsiasi momento.
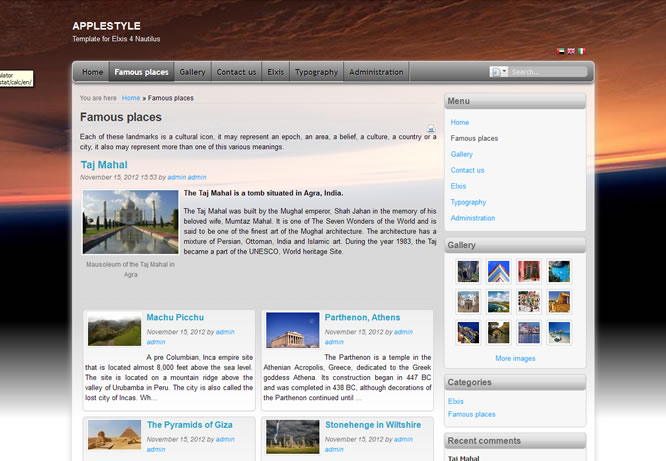
Vedi il Template AppleStyle in azione
Alcune informazioni su dove salvare le immagini da usare nella testata del sito e come sfondo del template.
Salvare le immgini da usare come sfondo nella cartella applestyle/images_background/. Se il template viene usato in un sottosito o sito multiplu, creare una cartella chiamata siteID_sitomultiplo (esempio: site2).
Salvare le immgini da usare nella testata del sito nella cartella applestyle/images_header/. Se il template viene usato in un sottosito o sito multiplu, creare una cartella chiamata siteID_sitomultiplo (esempio: site2).
Importante!
Questo template usa classi CSS avanzate per creare bordi rotondi, ombre e contenitori con gradienti di colore come sfondo. Per essere compatibile con IE7-8 & 9, controllare i MIME supportati dal server ed eventualmente settare un nuovo MYME type:
File extension: .HTC
MIME TYPE: text/x-component
In questa maniera, tutti i visitatori che usano IE 7,8 e 9 possono vedere correttamente il vostro sito.
AppleStyle template è scaricabile direttamente da Elxis 4 EDC !!!!
Vedi il Template AppleStyle in azione

Mod. pos. user5
This is a custom module serving only demo purposes. In Elxis you can create custom user modules, having any content you wish, and display them in any template position or even automatically between the category's articles.
read all at http://www.elxisitalia.com
 English
English Italiano
Italiano