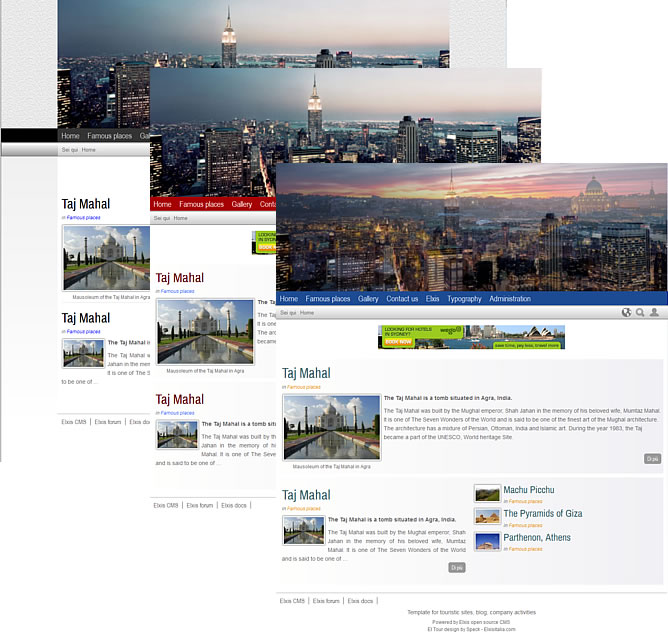
9 temi per cambiare il layout del vostro sito quando volete.
EI Tour template dispone di 9 temi pronti all'uso e che possono essere selezionati dal pannello di controllo del template.
Files base CSS
/eitour/css/layout-rtl.css
/eitour/css/customize.css (file base del con le classi delle varie sezioni di elxis, plug-in, moduli ed altro)
/eitour/css/customize-rtl.css
/eitour/css/horizontal_menu.css (file base del menu orizzontale drop down superfish)
/eitour/css/horizontal_menu-rtl.css
/eitour/css/horizontal_menushadow.css (file base dell'ombra usata nel menu orizzontale superfish)
/eitour/css/horizontal_menushadow-rtl.css
/eitour/css/accordion_vmenu.css (file base del del menu verticale accordion)
/eitour/css/accordion_vmenu-rtl.css
/eitour/css/media.css (file base dei media css)
/eitour/css/media-rtl.css
/eitour/css/slidebars.css (file base della slider bar per tablets e mobiles)
in questi files sono definiti i caratteri e la loro grandezza, i margini, il padding usati in comune da tutti i temi del template. Si raccomanda di non modifcare questi files.
Files CSS dei temi
Standard:
Tema di default. I file usati in questo tema sono:
/eitour/css/standard/standard.css (file principale del tema)
/eitour/css/standard/standard-rtl.css
/eitour/css/standard/horizontal_menuarrow.css (file per la gestione della freccia nel menu orizzontale)
/eitour/css/standard/horizontal_menuarrow-rtl.css
/eitour/css/standard/media.css (file per alcune classi media css)
/eitour/css/standardmedia-rtl.css
In questi file sono definiti i colori dei caratteri, i colori di sfondo , le immagini usate nel tema specifico ed altro che caratterizza il tema stesso.
Prima di modificare questi files, devi essere sicuro di quello9 che fai.
Fare una copia di sicurezza di questi file prima di modificarli.
Cartella delle immagini usate nel tema:.
/eitour/css/standard//images/
standard, standerd variante, verde, verde variante, rosso, rossvariant, bue, blue variant
/eitour/css/nometema/nometema.css (file principale del tema)
/eitour/css/nometema/nometema-rtl.css
/eitour/css/nometema/horizontal_menuarrow.css(file per la gestione della freccia nel menu orizzontale)
/eitour/css/nometema/horizontal_menuarrow-rtl.css
/eitour/css/nometema/media.css(file per alcune classi media css)
/eitour/css/nometema//media-rtl.css
dove nometema è il nome del tema (example: /eitour/css/standard/standard.css )
In questi file sono definiti i colori dei caratteri, i colori di sfondo , le immagini usate nel tema specifico ed altro che caraterizza il tema stesso.
Prima di modificare questi files, devi essere sicuro di quello9 che fai.
Fare una copia di sicurezza di questi file prima di modificarli.
Cartella delle immagini usate nel tema:.
/eitour/css/nometema/images/ (example: /eitour/css/standard/images/
Tema personalizzato my_css
Questo è un tema di esempio utile per capire come modificare un tema e crearne uno nuovo da zero.
Come creare un tema personalizatoCreating your custom theme
Per creare un tema personalizzato, copiare ed incollare la cartella my_css o la cartella del tema che volete personalizzare e rinominate la nuova cartella con il nome che volete dare al vostro tema
(esempio: /eitour/css/vostro_nome_tema/) and work on the file are in this folder.
Rinominate la cartella copiata. Esempio:
/eitour/css/copia_del_tema/ in /eitour/css/miotema/
rinominate i file contenuti nella cartrella con lo stesso nome della cartella stessa: esempio:
/eitour/css/nometema/nometema.css in /eitour/css/miotema/miotema.css
/eitour/css/nometema/nometema-rtl.css in /eitour/css/miotema/miotema-rtl.css
Definite in questi file i font dei caratteri che volete usara, la loro grandezza, i colori, i colori di sfondo ed altro.
Fate attenzione se volete modificare i file di base del template. .
Salvate le vostre immagini grafiche utilizzate nel vostor tema personalizzato in eitour/css/nometema/images/ folder. (example: /eitourr/css/miotema/images/)